Lesson 9: Morphing (part 2)
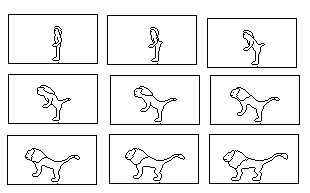
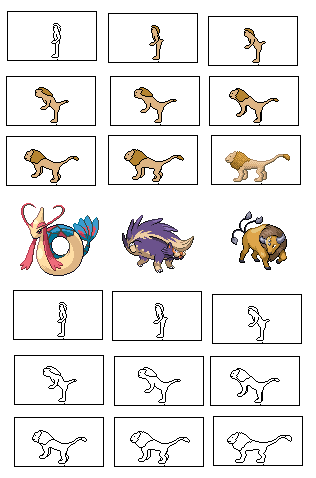
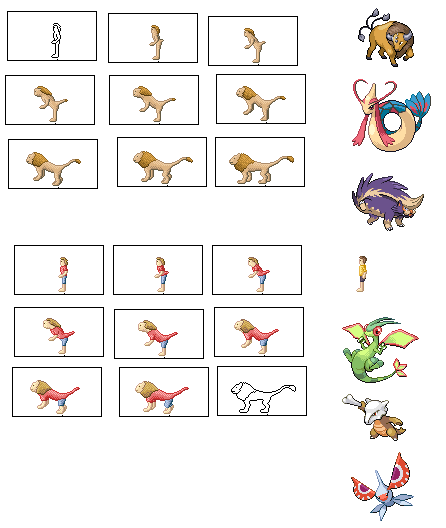
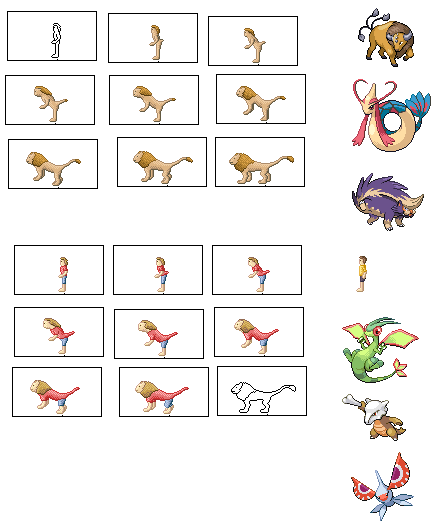
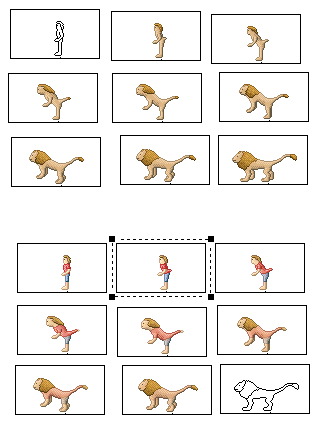
We'll start off with the frames we made in the last lesson. I've actually made just a few changes here, since I realized that the ankle was a little too low, and the tail emerges too suddenly from the human frame. Which helps me make an important point, actually. When you do go back and edit your morphing sequence frame-by-frame, you must also edit any surrounding frames, so that nothing reverses direction or changes too suddenly.
[spoiler]

[/spoiler]
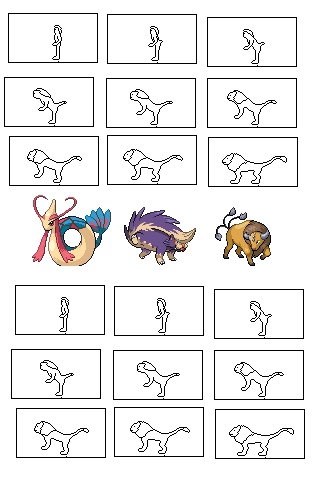
Copy and paste the sequence, because you will need to shade it twice. Once, with the lion's color scheme, and once, with the human's color scheme.
I'm going to start off the shading with the lion half of the sequence (no particular reason, I just happen to like lions better than humans

).
[spoiler]

[/spoiler]
I chose Skuntank (the one that looks like a skunk) for the lion's body color, but it didn't go light enough, so I took my highlight color from Milotic (the snake-mermaid thing). For the mane, I used Tauros.
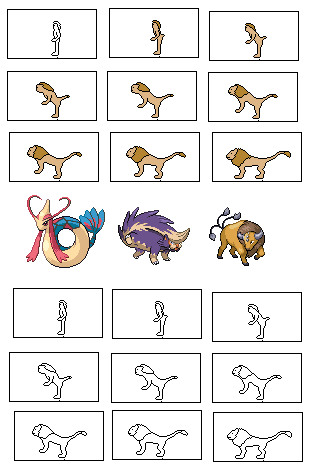
Then, just use the bucket fill to color in the outlines, just like how we started off when we were shading Ron. Don't worry about the fully human frame, since you obviously don't need to shade him with the lion color scheme. All seven midmorph frames have to be shaded twice, but we'll get to that a little later.
[spoiler]

[/spoiler]
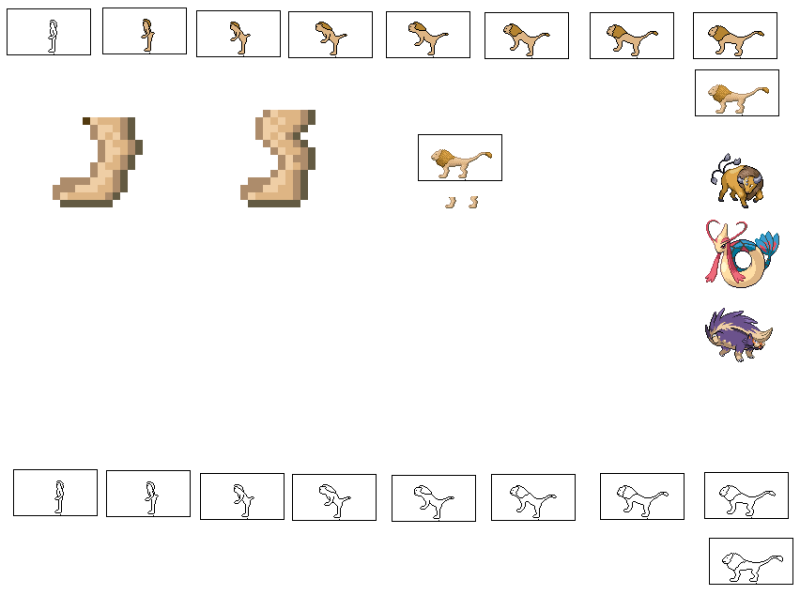
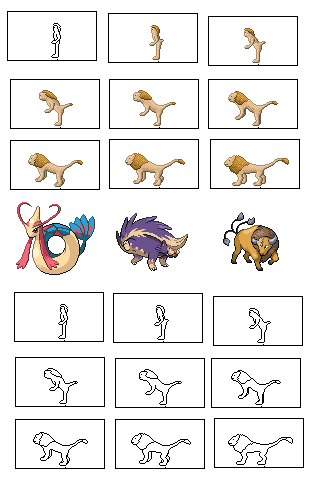
Now, you should know how to shade things at this point, but I'll enlarge the lion frame to show you how I shaded him. I added a little 'roughness' to his mane by putting highlight in some areas but not others, and putting extra pixels of highlight and shadow here and there in their respective areas. I'll cover fur textures more in-depth in my next lesson, which will cover specific textures.
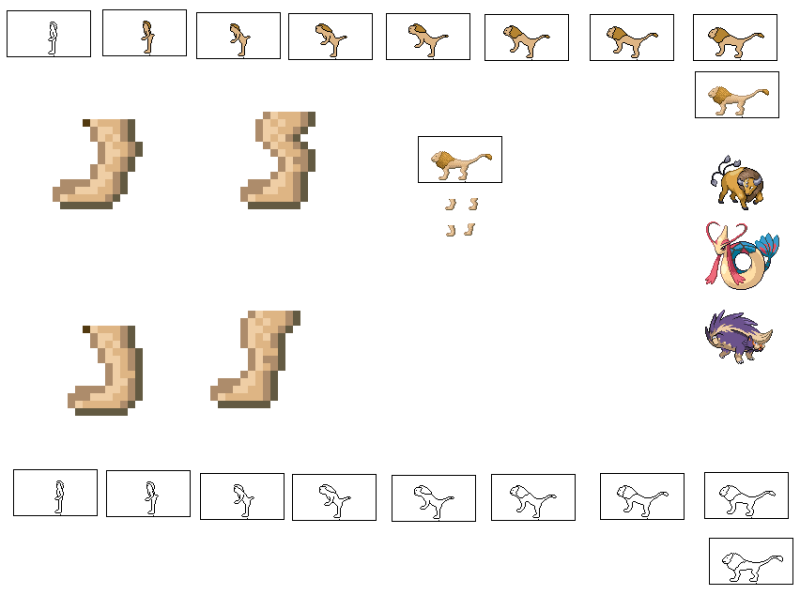
You may have noticed that this lion only has two legs. We will fix this now.
First, select and copy each of the lion's legs.
[spoiler]

[/spoiler]
Then, by selecting and moving the feet around, you can change the angle of the legs backward or forward. This is so that the 'back' legs won't look like carbon copies of the 'front' legs. It's generally advised, if you move a leg so that it's angled forward, you have it sticking out in front of the other leg, and the same if you angle it backwards. Usually I try to angle both 'back' legs the same way, because it tends to look more symmetrical, but sometimes you can have poses where they're angled towards each other.
Here, I've angled the front and back legs towards each other, but I will later find that this doesn't look good, and change my mind. But, for reference, the bottom two legs shown are the altered ones, and the top two are the unaltered ones.
[spoiler]

[/spoiler]
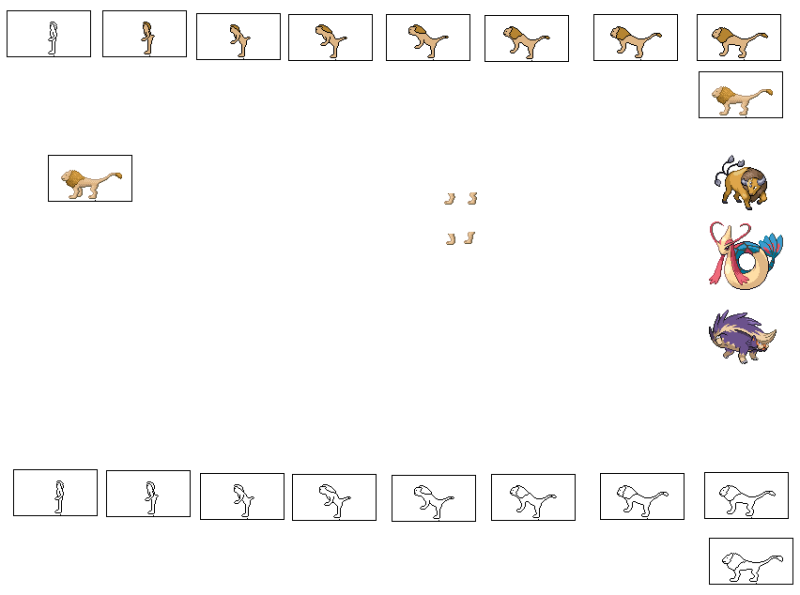
Then, drag your two-legged lion frame over one of his legs, so that he looks like he has three legs now. Move your picture around until the legs look like they're aligned more-or-less naturally.
[spoiler]

[/spoiler]
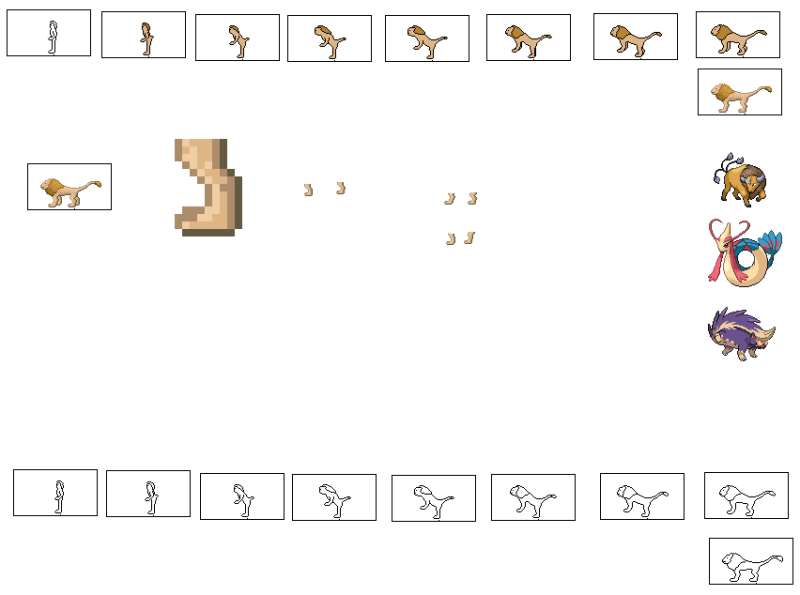
Do the same thing for his remaining leg.
[spoiler]

[/spoiler]
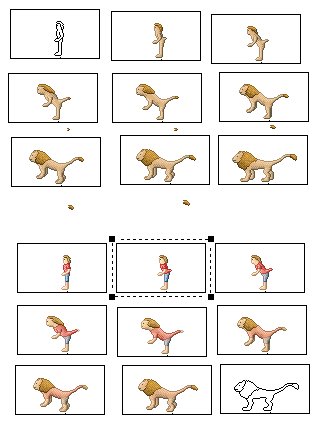
Now, do the same thing with a few of the mid-morph frames. With the mid-morphs, you want to gradually 'hide' the extra legs behind the body, because the human doesn't have them, so they have to go somewhere, right? So, with each successively more-human frame, there should be less and less of the extra legs showing, until they disappear entirely.
Note: be sure to do this step BEFORE you shade any of the mid-morph frames, or you will soon end up having to do some very annoying back-tracking.
[spoiler]

[/spoiler]
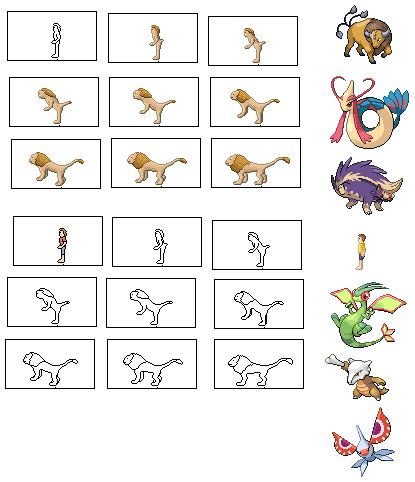
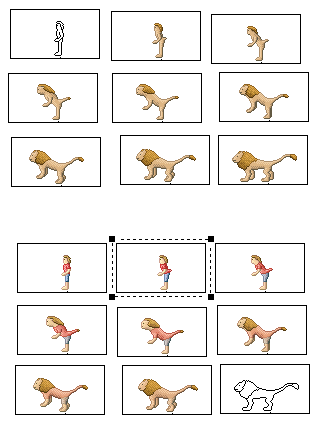
Then, copy and paste any frames you've altered, and use the fill tool to make them white again, then replace the corresponding frames in the bottom sequence (which is going to become the human-shaded sequence) with the four-legged frames.
[spoiler]

[/spoiler]
Now we shade the lion sequence. Cue time-lapse photography!
[spoiler]

[/spoiler]
Note: there should be some point, if an object changes angle, where the lighting changes. Don't try to slowly decrease the highlight and shadow prior to the change. Just pick a point where front-lighting over-rides top-lighting, and switch the highlight and shadow. Do you see the frame in this sequence where that happens? Take note of that frame, because you should shade your other sequence the same way. It isn't going to look pretty if the highlight of one frame conflicts with the shaded area of the other, so make sure they match.
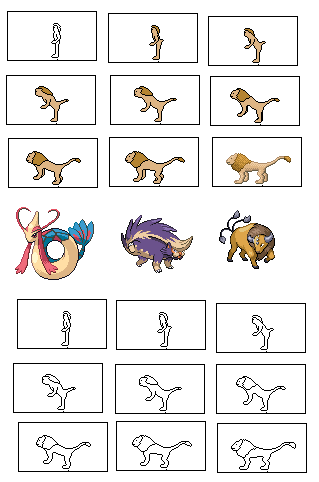
Now, it's time to shade the other side of the transformation. First, as always, we pick our colors.
[spoiler]

[/spoiler]
Yes, yes, I know, Jake isn't a pokemon. But I've been using the same skin tone for all the (caucasian) Animorphs so far, and I don't remember which pokemon I used, so I've just been using Jake as a reference. Flygon supplied the red for the shirt, Marowak the brown for the hair, and Masquerain the blue for the pants.
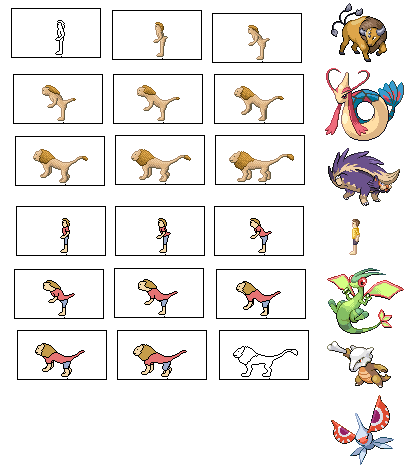
So, first, we draw a few lines for the morphing suit. Morphing suits are nice, that way; we don't have to worry about anything fitting like normal clothes should, since it's all skin-tight.
Anyway, you want to make sure that the lines of the morphing suit line up. You don't want sleeves that jump up and down from frame to frame, unless the arm is moving with it. Same with the pant leg, and the bottom of the shirt.
[spoiler]

[/spoiler]
You may have noticed that I deleted the brush at the end of his tail for the human-colored sequence. This is because it is a feature that is completely lacking in a human, so how would you decide what color to color it?
I've done the same thing for Ax's tail blade when I was shading his human-color sequence, and for nearly every morphing figure's hair on their animal side, since most animals don't have hair. In fact, James was the first morph that kept his hair through the transformation.
Don't fret, I always add those features back in again later, and I will show you how to do it when the time comes.
Then shade it just like you did the lion colored sequence, and there you go! Fast-forwarded once again, of course.
[spoiler]

[/spoiler]
If you're lazy, I suppose you could just copy/paste, and change the colors using the method I've mentioned several times before. But I never do this. Why? Because I like to have fun with textures, and I usually make the textures different from one form to the other. For instance, in the case of James's human color sequence, his red shirt ended up being too shiny if I gave it a solid line of highlight, so I broke it up into cross-hatched pixels. Also, I worry about the highlight being too strong if it overlaps completely, but, like I said, I've never actually tried it that way, so I might be wrong.
I made one last last-minute change, to fix the mane. Which brings me to another point. If you're still making changes after you've shaded everything (which I often do, since I'm such a perfectionist), make sure that you make any changes to
both sequences, the lion-shaded one, and the human-shaded one. If their silhouettes don't match
exactly, then the next step won't work.
[spoiler]

[/spoiler]
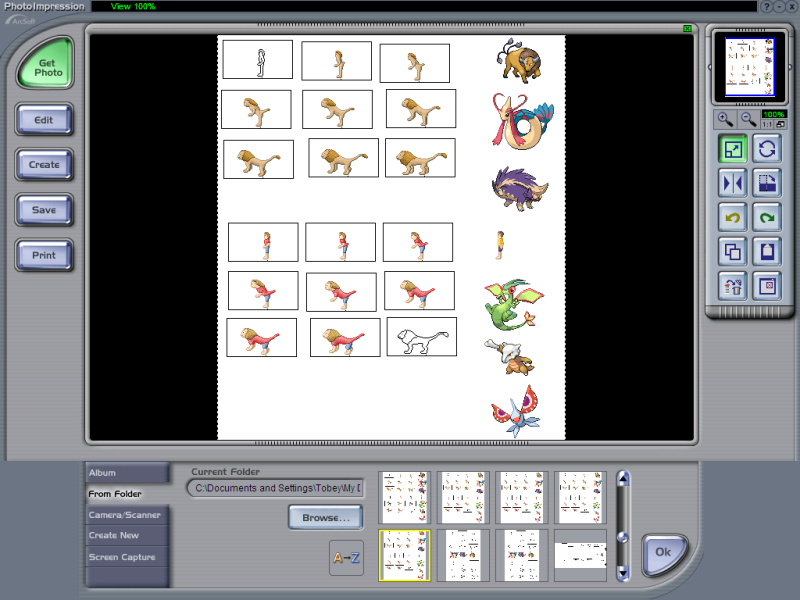
There. Now it's time to change gears a bit. We will now be leaving the familiar territory of ms paint, and entering Photoshop. In my case, Photoimpression 4. But any program that allows you to create layers and alter transparency will work just fine.
[spoiler]

[/spoiler]
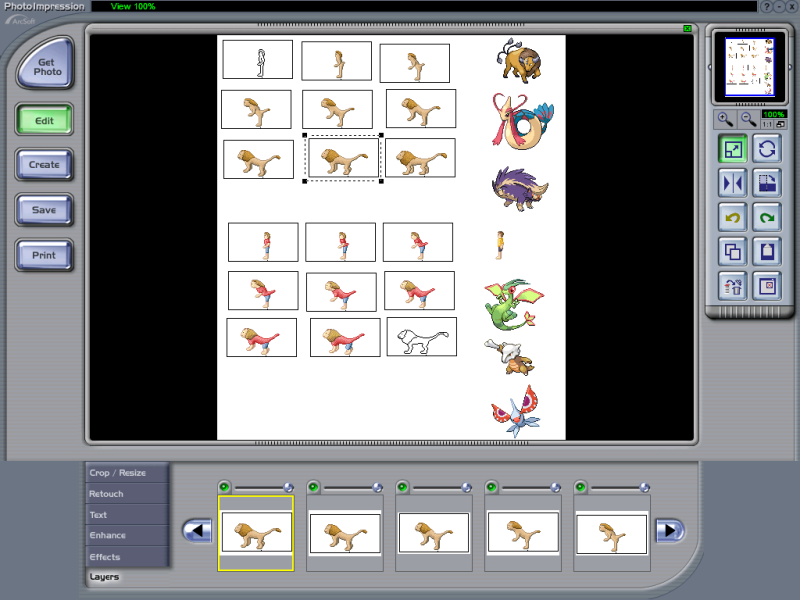
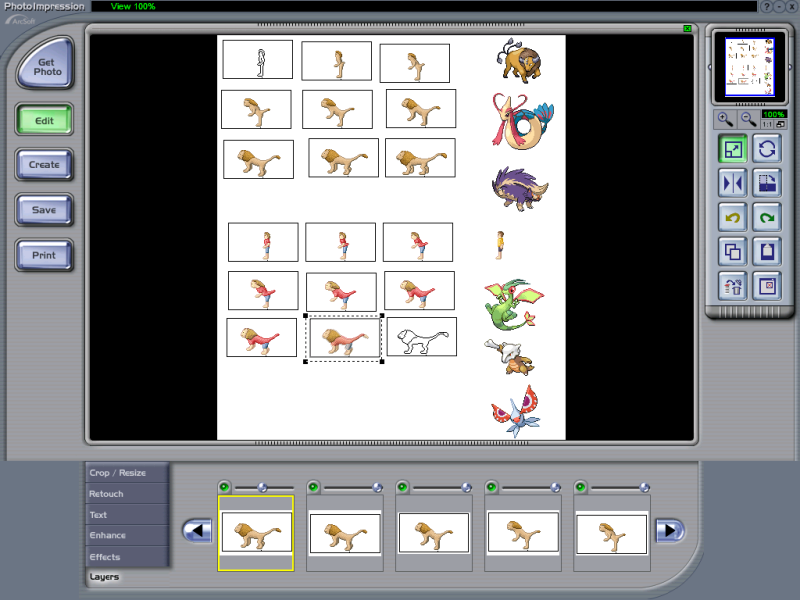
Upload your picture. Then, go to Crop/Resize and use your mouse to crop out one frame, and make it into a new layer. Do this seven times (one for each mid-morph frame, since you don't need to worry about the fully human or fully lion frames), and you will have this:
[spoiler]

[/spoiler]
You'll notice that I chose to copy the lion-colored frames rather than the human-colored ones. There is a reason for this choice, and it is on the tip of his tail. We'll need to keep the full-colored lion sequence, so that we can re-gain the color of the tail tuft.
If you accidently copied the wrong sequence (or, if
both forms have a feature that disappears), then simply refer back to a previous draft of your work. You've been saving copies of everything, like I've told you to, right?
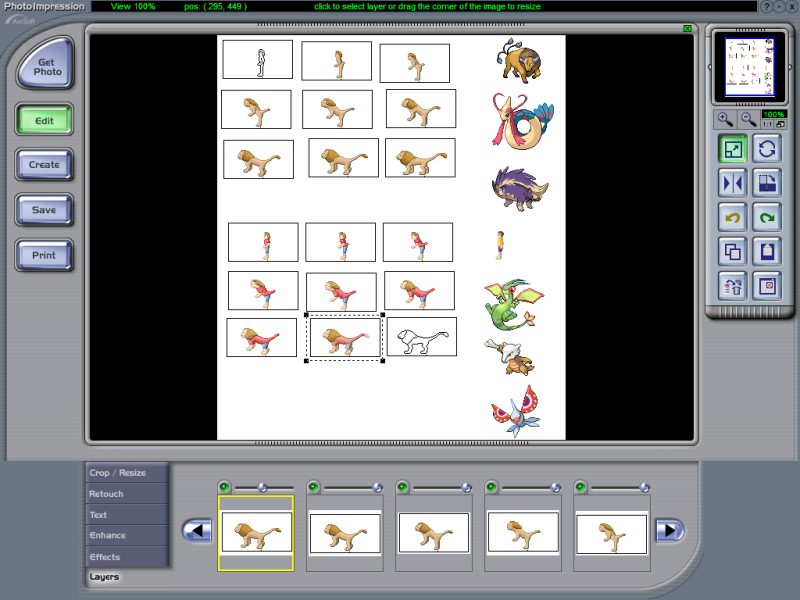
Now, to line the layers up, put one of your frame-layers to half transparency, and line it up with its corresponding layer in the other sequence.
[spoiler]

[/spoiler]
If the outline looks blurred like that seen above, then it isn't lined up right.
[spoiler]

[/spoiler]
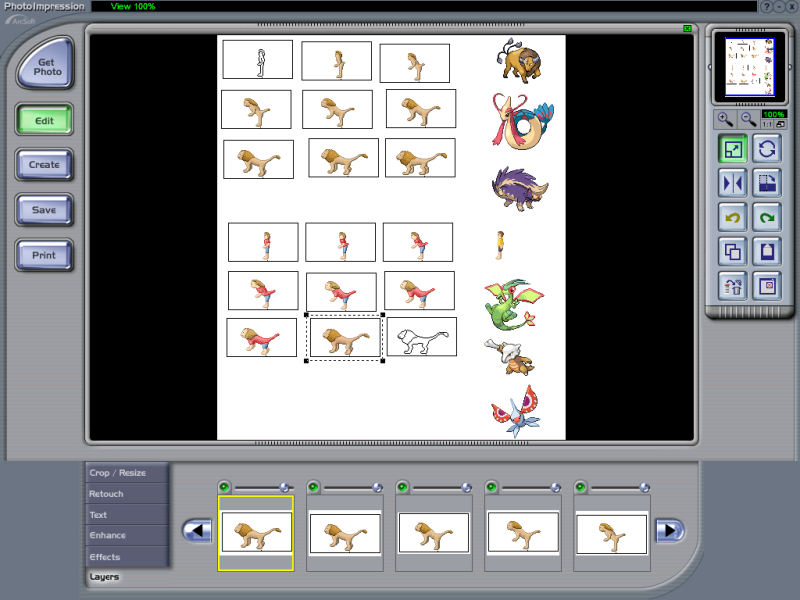
There you go! A nice, clean, black outline is what you're looking for.
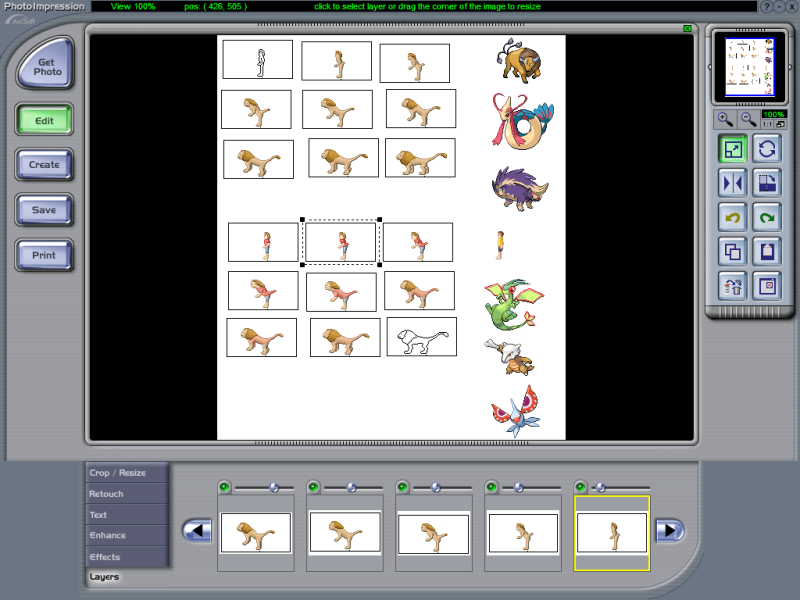
Next, move the slide-bar to about 7/8ths of the bar. Accuracy isn't incredibly important here, but just make sure that each frame is successively more transparent than the previous one.
[spoiler]

[/spoiler]
Then, just do that with each frame, making the transparency for each one 7/8ths, 3/4ths, 5/8ths, 1/2, 3/8ths, 1/4th, and 1/8th, in that order. Again, don't worry too much about getting it spot-on, just sorta guesstimate. If you know about where 1/4 is and where 1/2 is, you'll be fine.
[spoiler]

[/spoiler]
Next, take a screen-shot. You technically
could save the photoshopped pic, and compress all the layers and whatnot, but taking a screen-shot of it is way easier. Just hold Ctrl and press Prt Scrn. Then paste the image (which should now be in your clipboard) back into paint, and just erase whatever you don't need. You should end up with this:
[spoiler]

[/spoiler]
Remember what I said about needing to fix up the tail tuft? Look at how it fades out as the color scheme goes from lion to human. Now, we want it to slowly shrink and disappear, not vaporize into the air. So here's what we do. Simply copy, from the lion-color sequence, the parts of the tail that our old human-color sequence was missing.
[spoiler]

[/spoiler]
Now, drag those pieces over their faded-out counterparts.
[spoiler]

[/spoiler]
Ta-da! All done.
The next lesson probably will be our last. I know, you've heard that before, but now that I've taught morphing I'm honestly running out of things to teach. The only things that I still know that you don't, are simply a few random textures. Fur, feathers, grass, wood, glass, etc. Besides, ten is a nice round number.

Until next time, class! Study hard!